Facebook-kommentarer för WordPress – skapande av appar, kodintegration och moderering
Facebookkommentarer gör hemsidor, bloggar och nätbutiker mycket mer livliga. Användarna är inte längre tvungna att ange sina uppgifter eller registrera sig. Genom att placera eller utbyta WordPress-kommentarer med Facebook-koden ökar interaktionen, användarlojaliteten och besökstiderna på din webbplats, blogg eller butik. Naturligtvis finns det också WordPress-plugins för inbäddning. Men med lite kopiera och klistra in kan du också göra allt själv. I dag inte med en videohandledning, utan på det klassiska sättet med skärmdumpar, för det går snabbt, även utan reklambyrå.
Skapa en Facebook-app för användning
Tips! Här hittar du vår XXL-guide om Facebook Ads. I den här artikeln får du lära dig:
- Skapa en Facebook-app för användning
- Generera och bädda in kommentarkod
Om du ännu inte har skapat en egen app i Facebook för utvecklare är detta ditt första steg. Registrera dig bara här och skapa en app:
Generera och bädda in kommentarkod
I nästa steg skapar du din egen kod. Det är viktigt att du tar med den i din header.php. Det finns vanligtvis två sätt att göra detta med WordPress.
- Det bästa sättet är att bädda in koden i temats backend. De flesta teman stöder inbäddning direkt från backend. Då behöver du inte göra några ändringar i temat. Du placerar koden där till exempel Google Analytics-koden finns.
- Direkt i temat via WordPress backend via Design > Editor. Öppna sedan header.php och infoga koden på ett rent sätt, helst direkt efter <body>-taggen.
- Rekommendation! Det är bättre att gå igenom ditt barntema och ändra en kopia av header.php, så kommer du inte att ha några problem med uppdateringen av temat.
Du kan skapa din kod här:
Så här ser den genererade koden ut. AppID är sedan ditt individuella ID.
<div id="fb-root"></div>
<script>(funktion(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.8&appId=1453051238274088";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk')));</script>
Skärmavbilder av utvecklarens handledning
Här är alla steg återigen i enskilda skärmdumpar:
Utbyte av WordPress och Facebooks kommentarsfunktion
Förutom skriptet får du också en liten div-ruta som du kan bädda in i sidans främre del. Här är förfarandet likadant som i skriptet. Det enda som krävs är att du redigerar single.php. Om du arbetar med ett tema kan koden också behöva placeras i comments.php eller liknande. Som i mitt exempel. Du kan placera koden överallt på sidan eller bara på enstaka sidor. Vi ersätter kommentarsfunktionen direkt. Om du vill ha kommentarerna på enskilda sidor är det bara att infoga koden direkt i blogginläggen osv. Så här ändrar du kommentarsfunktionen globalt.
Det är viktigt att du ersätter din URL (i mitt fall http://lukinski.com) för den globala varianten med:
<?php echo get_permalink(); ?>
- Direkt i temat via WordPress backend via Design > Editor. Öppna nu filen single.php och byt ut WordPress-koden eller ta bort den.
- Rekommendation! Gör på samma sätt som här via ditt barntema och ändra en kopia av single.php.
<div class="fb-comments" data-href="<?php echo get_permalink(); ?>" data-numposts="5"></div>
Voila.
Skärmavbilder av kodutbytet
I mitt exempel fanns kommentarkoden inte i single.php, utan i en enda comments.php. Jag kopierade detta till mitt barntema och ersatte sedan hela kommentarkoden med de nya Facebook-kommentarerna. Om du arbetar i single.php, se till att bara ta bort kommentarkoden. I exemplet ersattes som sagt hela comments.php.
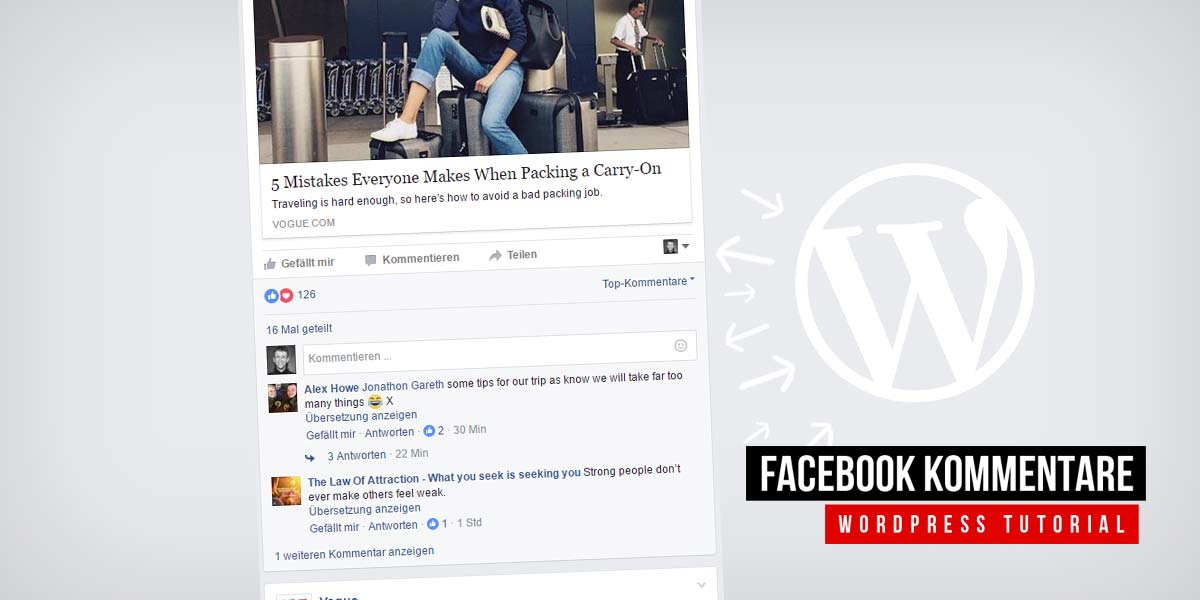
Facebook-kommentarsfunktion i bloggen
När den är klar ser det hela ut så här!



















 4.9 / 5.0
4.9 / 5.0