Formatera HTML-tabellen: Mall för ramar, kolumner utan ramar
Formatering av HTML-tabeller – Idag en liten grundläggande övning. Många kunder ville skapa egna texter med sina anställda i WordPress. För att se till att texten är optimerad för sökmotorer läggs olika små funktioner till. Det kan till exempel vara foton från mediebiblioteket, men även Youtube-videoinbäddningar. Att bara infoga tabeller med kopiera och klistra in innebär en hel del HTML-snippets som du inte vill ha i ditt eget innehållshanteringssystem. Idag ska vi titta på ett exempel på en enkel HTML-tabell som alla kan skapa och ändra själva.
Problem: Att bara kopiera HTML-tabeller är orent
Det är viktigt att personalen i företagen inte kopierar tabeller, annars kommer vi att få en massa ”skräp” i vår HTML-kod, enligt beskrivningen. HTML-koden är inte synlig i det ”visuella” området i redigeringsverktyget. För att redigera den måste du klicka på ”Text” i WordPress Editor. När koden kopieras tar den med sig små delar som vi inte vill ha. Här är ett direkt exempel från praktiken:
Exempel – Dålig HTML för en tabell
Det finns fortfarande många saker kopierade här som du inte kan se:
<th class=”headerSort” tabindex=”0″ title=”Sortera stigande” role=”columnheader button”>No.</th>
<th class=”headerSort” tabindex=”0″ title=”Sortera stigande” role=”columnheader button”>Distrikt</th>.
<th class=”headerSort” tabindex=”0″ title=”Sort Ascending” role=”columnheader button”>Area</th>
Vi ser alltså att vissa saker tas bort genom att kopiera och klistra in.
Exempel – Bra HTML för en tabell
Så skulle det se rent ut:
<th>Nej.</th>
<th>Distrikt</th>
<th>Area</th>
Lösning: HTML-mall för tabeller
Du måste använda lite HTML eller lära känna det. Det är bäst att spara den kort och sedan kopiera eller redigera den:
- Tips1 : <table> och <tbody> finns endast i början </table> </tbody> endast i slutet
- Tips 2: Använd <th> endast på den första raden och stäng den igen (th betyder ”tabellrubrik”).
- Tips 3: <tr> öppnar en rad och </tr> stänger den (tr kallas ”tabellrad”)
- Tips 4: <td> öppnar ett värde eller en ruta och </td> stänger den (td betyder ”Table Data”)
Här är en tabell med 3 kolumner och 3 rader:
<table>
<tbody>
<tr>
<th>Huvudrubrik 1</th>
<th>Huvudrubrik 2</th>
<th>Huvudrubrik 3</th>
</tr>
<tr>
<td>Text 1</td>
<td>Text 2</td>
<td>Text 3</td>
</tr>
<tr>
<td>Text 1</td>
<td>Text 2</td>
<td>Text 3</td>
</tr>
</tbody>
</table>
Så här ser det färdiga bordet ut:
| Rubrik 1 | Rubrik 2 | Rubrik 3 |
| Text 1 | Text 2 | Text 3 |
| Text 1 | Text 2 | Text 3 |
Ett annat exempel med 2 kolumner och 2 rader:
<table>
<tbody>
<tr>
<th>Huvudrubrik 1</th>
<th>Huvudrubrik 2</th>
</tr>
<tr>
<td>Text 1</td>
<td>Text 2</td>
</tr>
</tbody>
</table>
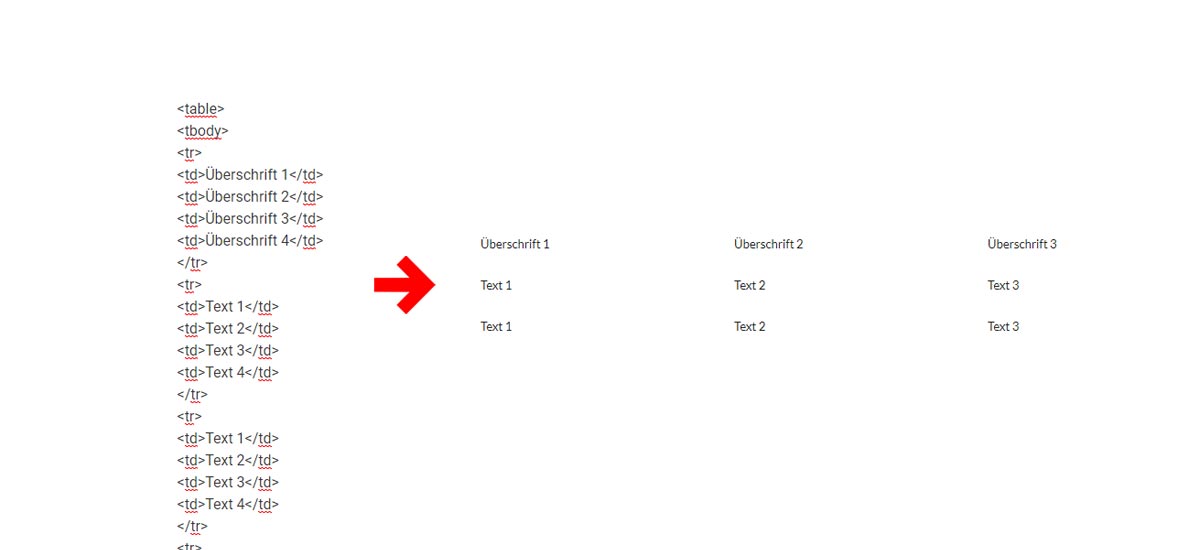
Ett annat exempel med 4 kolumner och 5 rader
<table>
<tbody>
<tr>
<th>Huvudrubrik 1</th>
<th>Huvudrubrik 2</th>
<th>Huvudrubrik 3</th>
<th>Huvudrubrik 4</th>
</tr>
<tr>
<td>Text 1</td>
<td>Text 2</td>
<td>Text 3</td>
<td>Text 4</td>
</tr>
<tr>
<td>Text 1</td>
<td>Text 2</td>
<td>Text 3</td>
<td>Text 4</td>
</tr>
<tr>
<td>Text 1</td>
<td>Text 2</td>
<td>Text 3</td>
<td>Text 4</td>
</tr>
<tr>
<td>Text 1</td>
<td>Text 2</td>
<td>Text 3</td>
<td>Text 4</td>
</tr></tbody>
</table>
Lägg till fler kolumner och rader
Du kan få fler rader genom att starta eller stänga en ny ”tabellrad” i din ”tabell” <table>…</table>. Det ser ut så här:
<tr>
…
</td>
Beroende på antalet kolumner måste sedan ”Table Data” föras in.
<tr>
<td>Text 1</td>
<td>Text 2</td>
<td>Text 3</td>
<td>Text 4</td>
</tr>













 4.9 / 5.0
4.9 / 5.0