Testmiljö för webbdesign: Photoshop-handledning för chefer och reklambyråer
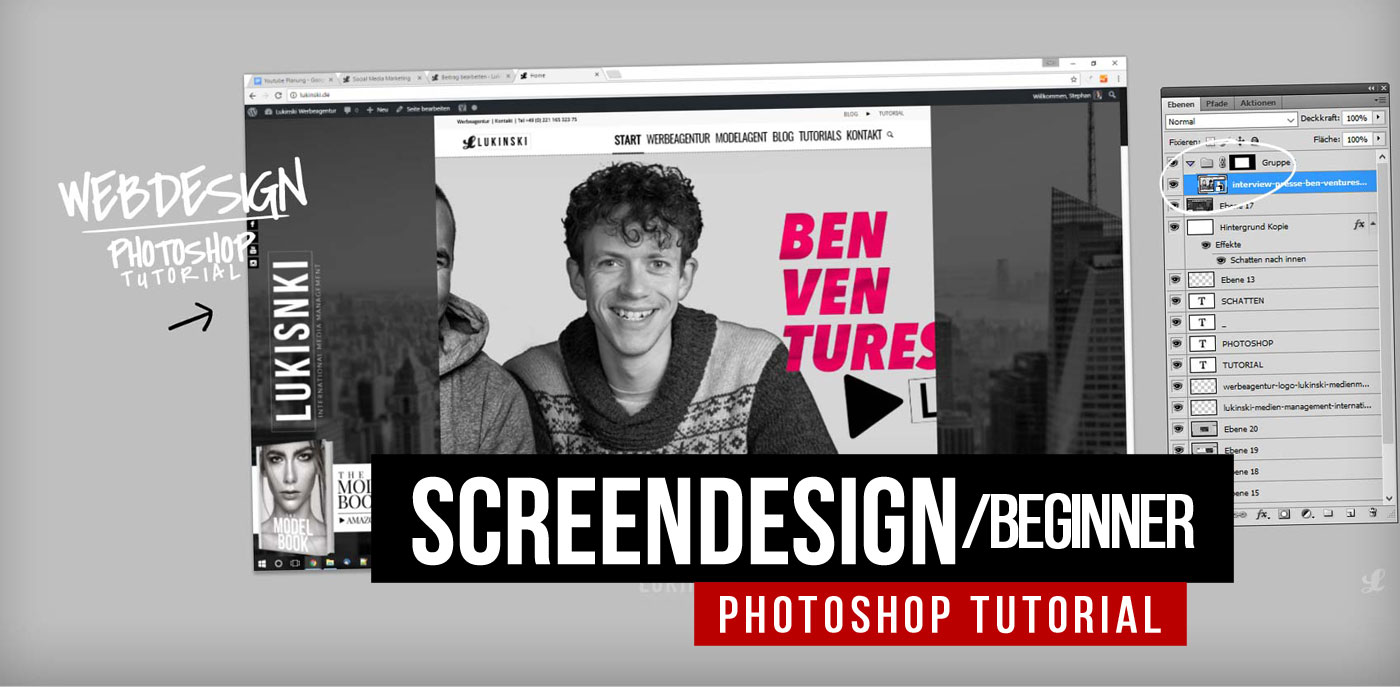
Webbdesigners bör alltid ha fingret på pulsen i reklambyråer. Verkligheten är ofta annorlunda. Som konsult ser jag ofta desperata försök att arbeta snabbt i Photoshop på reklambyråer. För några få ikoner går en hel dag av arbetstagarens arbete snabbt förlorad. Men grunderna för skärmdesign kan vara så enkla. I min nya Photoshop-videohandledning visar jag dig på ett enkelt sätt hur du snabbt kan skapa skärmbilder, till exempel för presentationer. Om du förstår grunderna kan du snabbt arbeta dig vidare till mer komplexa Photoshop-skikt och skapa mock-ups med hundratals lager. Först och främst handlar det dock om grunderna! Handledningen kommer direkt efter videohandledningen.
Photoshop Tutorial: Webbdesign eller skärmdesign
Tutorial – Snabb skärmdesign eller webbdesign i Photoshop
Skärmbild av skärmen via utskriftsknappen (Windows), högst upp till höger.
Photoshop, skapa ett nytt projekt. Photoshop ger dig direkt de lämpliga dimensionerna, vanligtvis HD 1920×1080. Beroende på skärmen kommer det naturligtvis att vara olika. Om du har två skärmar finns det ett mellansteg: du måste beskära bilden. Du kan enkelt göra detta med Ctrl + Alt + C. Här hittar du fler
Skapa ett nytt lager, skapa en grupp, skapa en mask och så kan du börja! Naturligtvis hittar du också en Photoshop-handledning > Lager, masker och grupper
I slutändan kan du spara allting för användning på webben och på enheter, så att du snabbt kan skicka det eller ta med det till en kundpresentation.


















 4.9 / 5.0
4.9 / 5.0